طراحی سایت ریسپانسیو در واقع به یک فرایند طراحی سایت گفته می شود که باعث می شود تمامی صفحات سایت شما بر روی انواع دستگاه ها و صفحات نمایش به خوبی نمایش داده شود. در واقع سایت شما نسبت به سایز صفحه نمایشگر دستگاه های مختلف مانند تبلت، موبایل و دستکتاب واکنش نشان می دهد و در نحوه نمایش دچار بهم ریختگی نمی شود.
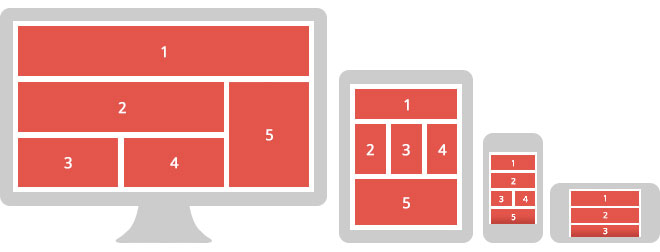
با توجه به اینکه دیجیتال مارکتینگ روزانه در حال رشد و بروزرسانی است، بر اهمیت ریسپانسیو بودن سایت روزانه بر اهمیت ریسپانسیو بودن سایت افزوده می شود و برای کاربر مهم است که هنگام سرچ در تبلت و یا گوشی تلفن همراه نیازی به اسکرول افقی و یا زوم کردن نداشته باشد و به راحتی بتواند به بخش های مختلف سایت دسترسی داشته باشد. در این جابجایی صفحه نمایش، آیتم ها نباید بهم بریزند. مثلا منوی اصلی سایت در حالت نمایشی موبایلی از حالت نوار منو به تاگل منو باید تغییر کند. بنابراین اندازه صفحه نمایش سما تعیین می کند که هریک از اجزای سایت چگونه قرار بگیرند.
امروزه کاربران از نمایشگرهای مختلفی برای دستیابی به صفحات اینترنت استفاده می کنند. سایتی می تواند در سطح نت موفق باشد که بتواند نیازهای تمامی کاربران را برطرف کند. قطع به یقین می توان گفت حدود ۷۰ درصد از کاربران این روزها از موبایل و تبلت برای سرچ و مشاهده وب سایت ها استفاده می کنند و در صورتی که قالب سایت شم نمایش درستی در موبایل و تبلت نداشته باشد کاربران بسیاری را به سادگی از دست خواهید داد.
زیرا در صورتی کاربران پس از مراجعه به وب سایت شما نتوانند نیاز خود را برطرف کنند و یا اینکه به راحتی به بخش های مختلف سایت دسترسی داشته باشند، بلافاصله سایت را ترک کرده و از سایت دیگری دیدن می کنند. بنابرای می توان گفت طراحی سایت ریسپانسیو برای سایت ها امری لازم و ضروری است. در نظر داشته باشید تمامی وب سایت هایی که در تارینوتک طراحی می شود، همگی ریسپانسیو بوده و با تمامی نمایشگرها سازگاری دارد.
کسب اطلاعات بیشتر: ۱۰ روش ساده برای بهبود طراحی وب سایت
طراحی سایت ریسپانسیو چه مزایایی دارد؟

طراحی سایت ریسپانسیو با کمک مزایایی که در اختیار شما قرار می دهد می تواند بسیاری از مشکلاتی را که در ادامه مسیر ممکن است برای شما پیش اید را برطرف کند. به ویژه سایتی که ریسپانسیو نباشد از نظر سئویی ممکن است با مشکلات زیادی مواجه شود که در ادامه در این مورد به بحث و بررسی خواهیم پرداخت. در حال حاضر می توان گفت در طراحی سایت وردپرس توسط تارینوتک، ما بهترین حالت ریسپانسیو بودن یک سایت را در اختیار شما قرار می دهیم.
این مزایا به شما کمک می کند تا وبسایت شما که قرار است در بین نتایج برتر موتورهای جستجو قرار بگیرد در بهترین حالت و به حرفه ای ترین روش طراحی گردد. هرکدام از مزایایی که در ادامه بیان می شود و مالکیت آن ها را بر عهده دارید به بهترین شکل برای کاربر به نمایش گذاشته می شود و در نتیجه شما به راحتی می توانید نیازهای مخاطبین خود را رفع کنید.
برخی از مزایای طراحی سایت ریسپانسیو
- افزایش اعتبار برندینگ
- جذب راحت تر کاربر
- افزایش ورودی کاربران سایت(افزایش ترافیک سایت)
- بالا بردن کیفیت رابط کاربری
- بهبود هزینه های وب سایت
- تاثیر مثبت در سئو سایت
- ارسال ایمیل های واکنش گرا از وب سایت ریسپانسیو
- حذف اسکرول افقی سایت
- سازگاری با سایزهای مختلف نمایشگر
- تغییر رزولوشن
- انتخاب فونت مناسب
- راحتی مطالعه مطالب
کسب اطلاعات بیشتر: تفاوت سایت شرکتی و سایت فروشگاهی
اهمیت طراحی سایت ریسپانسیو

سایت ریسپانسیو از این جهت بسیار حائز اهمیت است که تمامی کاربران را پوشش می دهد و با هر دستگاه و مرورگری که وارد سایت شما شوند مشکلی از بابت ورود کاربران با دستگاه ها و مرورگرهای مختلف ندارند. در نتیجه این کار باعث افزایش ترافیک سایت می شود و قدرت سئو سایت را افزایش می دهد. دلیل این ادعا این است که بر اساس آمارهایی که گوگل در اختیار وب مستران قرار می دهد درصد بالایی از کاربران سایت از طریق موبایل به جستجوی اینترنتی می پردازند و به سایت شما هدایت می شوند.
در واقع طراحی سایت ریسپانسیو نیاز مخاطب است و در صورتی که برای رفع مشکل و نیاز مخاطب خود کاری نکنید و پاسخگوی نیاز کاربر نباشید از رقبای خود عقب می افتید. در نتیجه به مرور زمان از مخاطبین شما کاسته شده و ورودی اولیه را نخواهید داشت.
تاثیر طراحی سایت ریسپانسیو بر سئو سایت
پس از اینکه شما برای بهینه سازی سایتی که مالک آن هستید اقدام می کنید می بایست یک کارشناس سئو استخدام کنید و آن فرد یا تیم هر آنچه که نیاز است را انجام می دهد. طراحی سایت به صورت ریسپانسیو نیز می تواند به سئو سایت شما بسیار کمک کند. اما به نظر شما این کمک به چه صورت انجام می شود؟ در واقع زمانی که شما هنگام طراحی سایت ریسپانسیو و یا واکنش گرایی آن را نیز در نظر می گیرید و جزو ضروری ترین کارها قرار می دهید، این موضوع نشان دهنده این است که شما از این طریق به بهینه سازی سایت خود کمک کرده اید.
اگر بخواهیم دقیق تر به این موضوع بپردازیم باید گفت که شما در واقع با طراحی سایت ریسپانسیو مخاطبین و یا کاربران بیشتری را از طریق دستگاه های مختلف به وب سایت خود جذب می کنید. بنابراین این امر به راحتی می تواند باعث افزایش تعامل کاربران سایتتان شود.
به عبارت دیگر، زمانی که یک صفحه از وب به شکل واکنشگرا یا تطبیق پذیر در بستر وب پیاده سازی می شود، ترافیک سایت یا تعداد کاربران ورودی به سایت افزایش می یابد و رعایت این ویژگی در طراحی سایت موجب می شود تا صفحه سایت در بین نتایج برتر موتورهای جستجو قرار بگیرد.
کسب اطلاعات بیشتر: نمونه های طراحی سایت با وردپرس
امکانات طراحی سایت ریسپانسیو

امکانات یک سایت ریسپانسیو شده در دسته بندی های مختلفی قرار می گیرد و موارد بسیاری را شامل می شود. در این بخش می خواهیم به برخی از این امکانات اشاره کنیم.
- امکان افزایش فروش و ترافیک سایت به دنبال جذب مخاطبین واقعی سایت
- قابلیت تطبیق پذیری در تمامی دستگاه ها (گوشی موبایل، تب لت، لپ تاپ و …)
- نمایش وب سایت در بین نتایج برتر موتورهای جستجوگر و سرچ کاربران
- سایت مورد تایید از سمت ربات های گوگل و تمامی موتورهای جستجو
- قابلیت بالا بردن تعامل کاربران
- تناسب بین عکس ها، ویدئوها و مقاله های موجود در سایت با توجه به اندازه صفحه نمایش
- قابلیت افزایش خوانایی مطالب وبسایت
تفاوت سایت ریسپانسیو و نسخه موبایل سایت

سایت هایی که ریسپانسیو شده اند دارای url و html یکسانی هستند که روی تمامی دستگاه ها با سایزهای مختلف به درستی نمایش داده می شوند و کار می کنند. این موضوع باعث می شود که گوگل به راحتی بتواند محتوای سایت را نشانه گذاری کند. ولی هنگامی که برای نسخه موبایل از یک سایت جداگانه استفاده می شود در واقع داده های هر دو سایت یکسان نیست و بنابراین گوگل برای نسخه های مختلف یک وب سایت چندین بار سازماندهی و نشانه گذاری می کند. این موضوع تاثیرات منفی بر روند رتبه بندی شما از نظر گوگل دارد.
یکی از دلایل دیگری که گوگل طراحی ریسپانسیو وب سایت را پیشنهاد میکند این است که تمامی محتویات روی یک وب سایت و یک url قرار میگیرند و این موضوع باعث میشود که کاربران راحت تر با سایت ارتباط برقرار کنند و سایت را به اشتراک بگذارند.
به طور مثال حالتی را در نظر بگیرید که شما یک مطلبی را از روی یک سایت طراحی شده برای موبایل در فیس بوک با کسی به اشتراک می گذارید.
حال اگر طرف دیگر با کامپیوتر فیس بوکش را چک کند، مطلب به اشتراک گذاشته شده با همان فرمت طراحی شده برای موبایل بارگذاری میشود که این مسئله اصلاً کاربر پسند نیست.
امروزه تجربه کاربری (user experience) یک فاکتور خیلی مهم در رتبه بندی سایت شما در گوگل میباشد و به همین دلیل طراحی ریسپانسیو وب سایت روی سئو سایت تأثیر مثبت دارد.
کسب اطلاعات بیشتر: طراحی سایت رایگان
چگونه یک سایت ریسپانسیو را شناسایی کنیم

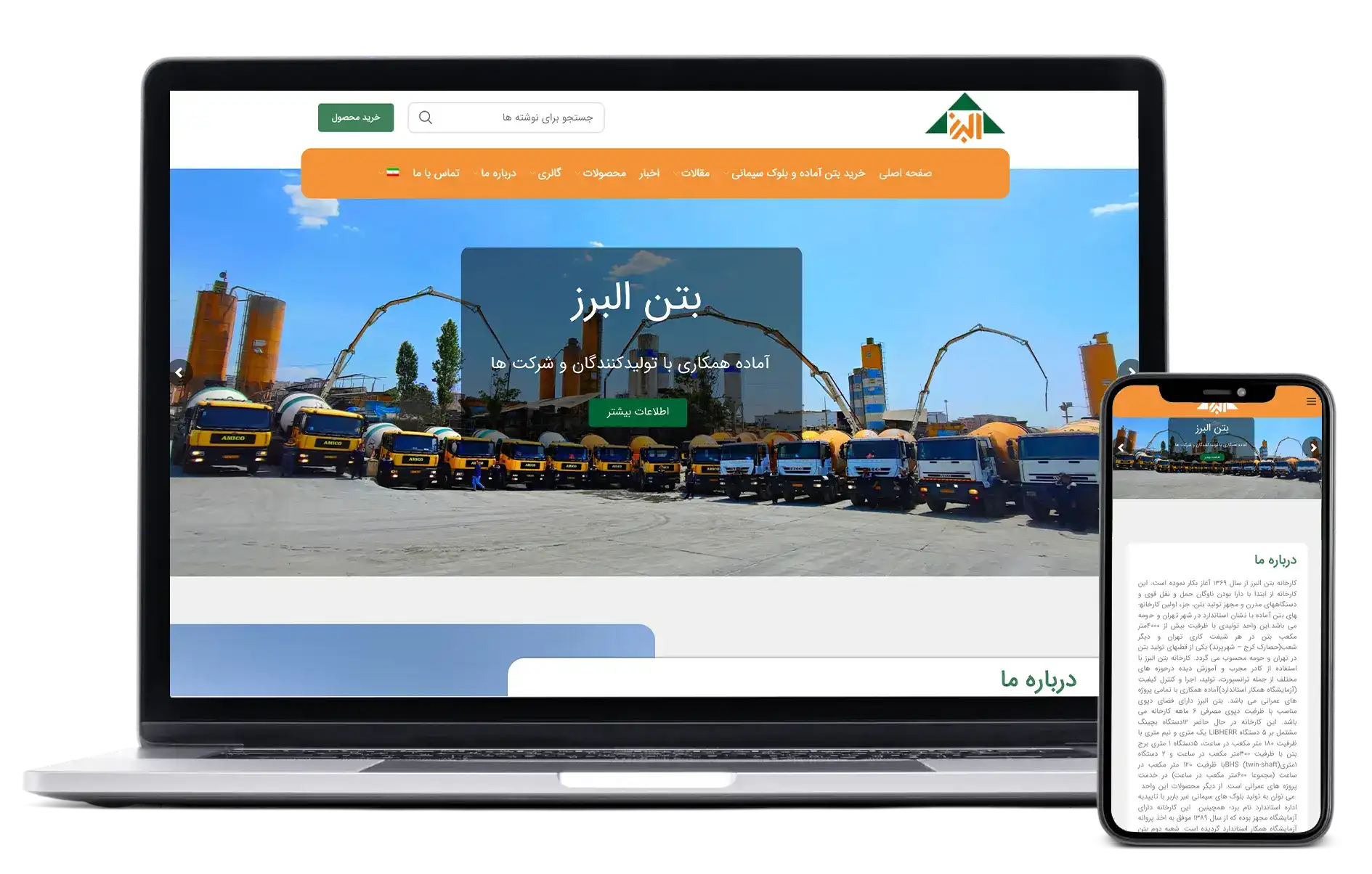
برای تشخیص ریسپانسیو بودن یک سایت(در صورتی که به موبایل و تبلت دسترسی نداشتیم)، سایت مورد نظر را در لپ تاپ یا کامپیوتر باز کنید و عرض مرورگر را به آهستگی کم و زیاد کنید. اگر سایت ریسپانسیو باشد مشاهده میکنید که اندازه و چیدمان اجزاء آن مطابق با تغییر عرض صفحه تغییر میکند به گونه ای که هیچ اسکرول افقی ظاهر نمی شود. اما در سایت های غیر ریسپانسیو چنین موضوعی اتفاق نمی افتد و اسکرول افقی لازم است تا بتوان قسمت های پنهان شده چپ و راست صفحه را مرور کرد.
اشتباهات رایج در طراحی سایت ریسپانسیو
این روزها طراحی سایت ریسپانسیو به یکی از مهم ترین و رایج ترین مسائل تبدیل شده است. با این وجود برخی ممکن است در طراحی سایت به صورت ریسپانسیو دچار اشتباهاتی شوند که باعث شود بازدهی سایت کاهش یابد. در این بخش می خواهیم شما را با برخی از این اشتباهات اشنا کنیم.
امروزه بسیاری از طراحان سایت از متد طراحی ریسپانسیو جهت طراحی سایت پروژه های مشتری خود استفاده میکنند که بعضاً دارای اشکالاتی هستند. ما در ادامه به برخی اشتباهاتی که این مشکلات را خلق میکنند خواهیم پرداخت تا با طراحی سایت حرفه ای بتوانید رابط کاربری بهتری برای بازدیدکنندگان موبایلی خود ایجاد کنید.
کسب اطلاعات بیشتر: اصول برچسب گذاری و تاثیر آن بر روی سئو
متن های طولانی در موبایل سخت خوانده میشود: متن های یک وب سایت می بایست کوتاه باشد مخصوصاً برای کاربران موبایل، چراکه این دستگاه ها دارای صفحه نمایش کوچکی هستند و خواندن متن ها و عناوین طولانی میتواند برای کاربر مشکل باشد و تعداد لمس او را افزایش دهد. استفاده از فونت ریز و نامناسب نیز میتواند مشکلاتی برای خواندن کاربران موبایل ایجاد نماید.
متون طولانی خود را به یکباره به کاربر نمایش ندهید و از دکمه های ادامه مطلب و یا اطلاعات بیشتر جهت ادامه استفاده نمایید. با استفاده از css در طراحی سایت ریسپانسیو سایز فونت متون و عناوین را در سایزهای مختلف بهینه نمایید تا کاربر مرور چشمی بهتری در دستگاه موبایل خود داشته باشد. دکمه های ادامه مطلب را رنگی با نوشته درشت و چشمگیر طراحی کنید.
شماره تلفن ها را برای تماس موبایل فعال کنید: بعضی وب سایت ها در بالای وب سایت خود، شماره تماس خود را درج میکنند. این شماره گاهاً یک تصویر و یا یک نوشته است. در نسخه موبایل وب سایت شما ضرورت ایجاد دکمه تعاملی تماس با دستگاه موبایل کاربر اهمیت پیدا میکند. استفاده از لینک تماس تلفن در این شماره تلفن ها میتواند به تماس راحت تر کاربر با شما کمک نماید. و کاربر با لمس این شماره اقدام به شماره گیری خواهد کرد.
نکاتی کوچک اما مؤثر : ایجاد جذابیت برای کاربران موبایل توسط نمایش دکمه های بزرگ و لینک های جذاب باعث میشود کاربران از وب سایت شما بیشتر استفاده کنند. از دکمه های واضح و جذاب جهت تشویق کاربران برای عضویت در خبرنامه و یا تکمیل یک فرم استفاده نمایید. نوشته روی دکمه ها را نیز با استفاده از css درشت نمایید تا برای کاربران خوانا باشد.