در سناریوی رقابتی امروزی، طراحی یک وب سایت استثنایی که به شما کمک می کند از بقیه جدا باشید و از رقبای خود جلوتر بمانید، بسیار مهم است. با این حال، یک وب سایت فوق العاده، فقط کافی نیست. یک وب سایت خوب باید در ساختن برند و همچنین استراتژی کسب و کار به شما کمک کند.
یک تیم کارآمد می تواند مفاهیم طراحی شخصی شده را برای هر پروژه ارائه دهد. وب سایت شما باید متناسب با مدل کسب و کار شما باشد. چه شرکت شما به دنبال یک پلت فرم ارتباطی باشد مانند طراحی سایت شرکتی و چه وب سایت متمرکز بر فروش باشد مانند طراحی سایت فروشگاهی، امروزه طراحان از ابزارهای مناسب برای ایجاد سایتی استفاده می کنند که فروش و بازده آنلاین شما را افزایش می دهد و قطعاً تجارت شما را رو به جلو می برد.
طراحی حرفه ای وب سایت شما می تواند مشتریان احتمالی جدیدی ایجاد کند. به همین دلیل است که امروزه همه تمرکز خود را بر روی طراحی وب سایت موثر قرار داده اند و به همین دلیل است که طراحی UI اهمیت دارد.
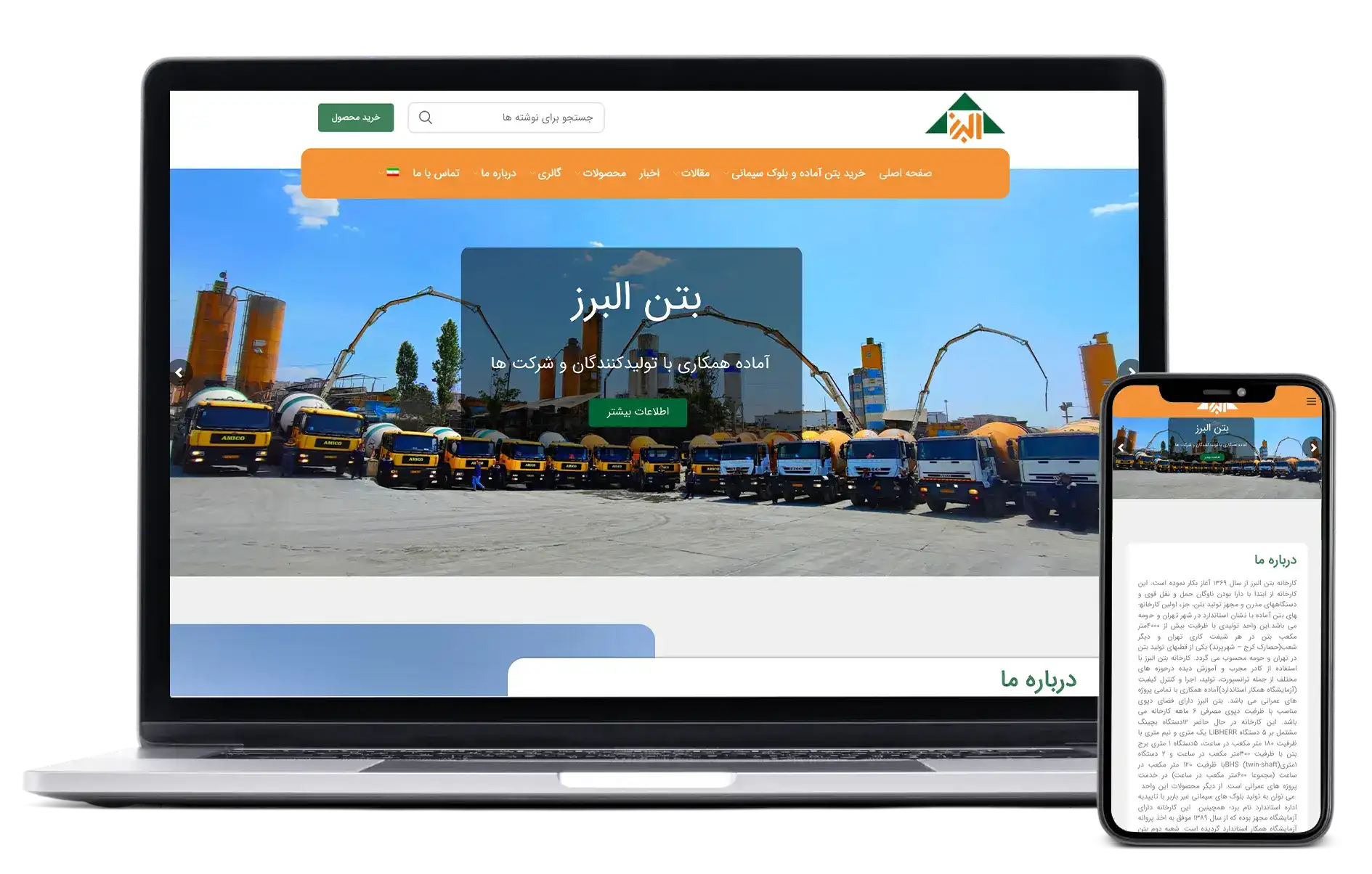
استراتژی طراحی وب سایت واکنش گرا
به لطف افزایش باورنکردنی تعداد دستگاه های تلفن همراه، طراحی وب ریسپانسیو دیگر یک رشته فقط UX نیست. همه بازاریابان باید طراحی سایت ریسپانسیو را به عنوان جزئی از برنامه ریزی استراتژیک خود بدانند و در نظر بگیرند. ممکن است برای شما به عنوان یک بازاریاب محتوا لازم نباشد که تمام ترفندهای طراحی و توسعه یک وب واکنش گرا را بدانید. با این حال، باید بدانید که RWD دقیقا چیست. همچنین، شما باید وظایف دقیق بازاریابی محتوای خود را بدانید.
گفته می شود دنیای وب دستخوش تغییراتی در تکنولوژی شده است و طراحی وب واکنش گرا از نظر بازاریابان محتوا در خط مقدم است. طراحی وبسایت ریسپانسیو به این معنی است که می توانید یک بار محتوا بنویسید و آن را منتشر کنید. چیدمان در واقع با توجه به قابلیت ها و اندازه دستگاه تغییر می کند.
افزایش نجومی در وبگردی از طریق دستگاه های تلفن همراه وجود داشته است. شما با انبوهی از اندازه های مختلف صفحه نمایش در تبلت ها، گوشی های هوشمند، فبلت ها، دسکتاپ ها، تلویزیون ها، کنسول ها و حتی دستگاه های پوشیدنی مانند ساعت های هوشمند روبرو هستید. از آنجایی که اندازه صفحه نمایش دائماً در حال تغییر است، باید وب سایت خود را برای همه این دستگاه های تلفن همراه بهینه کنید. وب سایت شما باید به گونه ای طراحی شود که بتواند با هر اندازه صفحه نمایش سازگار شود.

حفظ ثبات در طراحی سایت
ایده خوبی است که عناصری مانند رنگ، طرح یا فونت را در سایت خود نسبتاً ثابت نگه دارید. سایت شما باید جریانی روان از یک صفحه به صفحه دیگر داشته باشد. این بدان معنی است که فونت، رنگ و ساختار طرح شما باید اساساً در سراسر سایت شما یکسان باشد تا یکپارچگی حفظ شود. مهم است که عناصر در تمام صفحات ثابت نگه داشته شوند تا بینندگان احساس گم شدن نکنند.
نه به عکس استوک در وب سایت
مردم دیگر علاقه ای به عکس های زرق و برق ندارند. آنها به دنبال دیدگاه واقعی تر از آنچه که یک محصول دقیقاً چه چیزی را به تصویر می کشد یا نشان می دهد هستند. عکس های استوک خشک با پس زمینه سفید کسل کننده قطعاً مد نیستند. مردم به دنبال داستان و شخصیت هستند. فقط از تصاویر معنی دار در وب سایت خود استفاده کنید. تصاویر شما پیام های ناخودآگاه تولید می کنند که به مخاطبان شما منتقل می شود.
استفاده از تصاویر واکنش گرا
اکنون طراحان میتوانند طرح بندی های واکنش گرا را ایجاد کنند که به اندازههای مختلف تصویر با وضوح های مختلف ارائه میشوند. طراحان اکنون می توانند تصاویری بهینه شده برای موبایل ایجاد کنند که برای نمایشگر های کوچکتر ایده آل است و سپس می توانند نسخه هایی با وضوح بالاتر برای صفحه نمایش های بزرگتر ارائه دهند. می توانید از فایل های جاوا اسکریپت و htaccess برای تصاویر با اندازه های مختلف با توجه به عرض صفحه استفاده کنید. همچنین می توانید از ابزارهایی مانند TinySrc استفاده کنید که به شما امکان می دهد فقط همه تصاویر بزرگ را با URL TinySrc پیشوند کنید و بقیه کار ها به ابزار واگذار می شود.
استفاده از جداول داده و قیمت
جداول داده و قیمت اغلب بسیار گسترده هستند. شما ممکن است کل جدول را با بزرگنمایی ببینید، اما در این صورت، برای اینکه بتوانید جدول را مرور کنید، باید هم به صورت افقی و هم به صورت عمودی پیمایش کنید. به نظر می رسد یکی از بهترین راه حل ها تغییر فرمت جدول برای خوانایی بسیار بهتر است. راه دیگر این است که یک نمودار دایره ای را با توجه به داده ها نمایش دهید. حتی ممکن است در نظر داشته باشید که جدول را به یک مینی گرافیک موثر تطبیق دهید که برای صفحه نمایش های باریک مناسب است (به جای تداخل در محتوا، در حالی که جدول کامل نمایش داده می شود).
یک سیستم ناوبری عالی طراحی کنید
بهترین راه برای جذب بازدیدکنندگان در سایت شما، ایجاد یک سیستم ناوبری قوی و چشمگیر است که به طور موثر از همه اولویت های جستجو پشتیبانی می کند. حیاتی ترین عامل در طراحی سایت ، سهولت یافتن اطلاعات است. اگر بازدیدکنندگان نتوانند اطلاعات مورد نظر خود را پیدا کنند، علاقه خود را از دست داده و آنجا را ترک خواهند کرد. سیستم ناوبری باید بصری و قابل توضیح باشد.
- ساختار ناوبری اولیه شما باید ساده باشد.
- همیشه کنترل های ناوبری را در فوتر سایت خود ادغام کنید.
- Breadcrumbs باید در هر صفحه ای که صفحه اصلی را ممنوع میکند نگه داشته شود تا مردم به خوبی از مسیر ناوبری دقیق خود آگاه باشند.
- با افزودن یک کادر جستجوی قابل مشاهده در بالای صفحه، به بازدیدکنندگان گزینه ای برای جستجوی سایت خود با استفاده از کلمات کلیدی ارائه دهید.
- تا آنجا که ممکن است، ارائه گزینه های ناوبری غیر ضروری را به حداقل برسانید.
- این ایده خوبی است که سه سطح ناوبری را حفظ کنید، نه بیش از حد.
- اگر لینک ها را در صفحه وب خود قرار دهید، مقصد آنها را به وضوح ذکر و توضیح دهید، و این برای سئو نیز بسیار موثر است.
- سایت خود را با در نظر گرفتن مخاطبان هدف خود آماده کنید.
اطمینان حاصل کنید که ناوبری کلی سایت ساده است، به طوری که کاربران می توانند بدون اجرای یک روش پیچیده، راه خود را به آنچه می خواهند بیابند. با ادغام یک رابط کاربری ساده، اطمینان حاصل کنید که تامل از جانب کاربر به حداقل می رسد.

فلش و انیمیشن را به حداقل برسانید
استفاده از جاوا اسکریپت و فلش را تا جایی که ممکن است به حداقل برسانید، زیرا تعدادی از دستگاه های تلفن همراه و تبلت ها از فلش پشتیبانی نمی کنند و این امر به شدت از ناوبری وب سایت شما جلوگیری می کند. چندین مرورگر وب نسخههای قدیمی پلاگینهای فلش را اجرا میکنند، و برخی ممکن است حتی فلش را نصب نکرده باشند، بنابراین باید عموم مردم را در نظر داشته باشید. در صورت وجود، در صورت نیاز به انیمیشن، به HTML5 بروید. HTML5 یک جایگزین فوق العاده سازگار با مرورگر برای فلش است.
سایت خود را در دسترس قرار دهید
اگر مشتاق ترافیک زیاد هستید، باید سایت خود را با چندین دستگاه و مرورگر سازگار و هماهنگ کنید. شما باید اطمینان حاصل کنید که هر کسی که از آن بازدید می کند بدون توجه به برنامه یا مرورگری که استفاده می کند، می تواند به وب سایت شما دسترسی داشته باشد.
قابلیت استفاده از وبسایت
مهم است که در نظر داشته باشید که موفقیت یک سایت به قابلیت استفاده آن بستگی دارد نه به طراحی بصری آن. اگر وب سایتی سود محور در ذهن دارید، بهتر است از طراحی کاربر محور استفاده کنید. موفقیت یک وب سایت به قابلیت استفاده آن بستگی دارد زیرا اگر کاربران نتوانند از آن استفاده کنند وجود آن بی معنی است. استفاده از گام های ۱-۲-۳-انجام شده چشم نواز یا دکمه های بزرگ با جلوه های بصری جذاب مطلقاً هیچ اشکالی ندارد. لازم است به کاربر اجازه دهید تمام عملکردهای موجود را به وضوح مشاهده کند. قرار گرفتن در معرض ویژگی ها به طراحی رابط کاربری خوب کمک می کند. بازدیدکنندگان باید بتوانند به راحتی با سیستم ارتباط برقرار کنند.
سبک نوشتن محتوای وب سایت
نوشتن محتوای وب با چاپ بسیار متفاوت است. شما باید مطابق عادت ها و ترجیحات مرور کاربران بنویسید. از زبان عینی استفاده کنید. هیچ کس علاقه ای به خواندن محتوای تبلیغاتی ندارد. همه از بلوک های متن طولانی بدون کلمات کلیدی و تصاویر اجتناب می کنند. شما باید در مورد تجارت صحبت کنید و محتوای واضح و مختصر ارائه دهید. شما باید محتوای خود را دسته بندی کنید، به یاد داشته باشید که از عنوان های فرعی استفاده کنید، از لیست های گلوله ای و عناصر بصری برای شکستن یکنواختی بلوک های متن یکنواخت استفاده کنید.

حجم کاری کاربر را به حداقل برسانید
اول از همه بهتر است بار شناختی را به حداقل برسانید تا درک ایده پشت سیستم شما برای بازدیدکنندگان آسان تر شود. همچنین، اطمینان حاصل کنید که اقدامات کمتری از سوی کاربران برای آزمایش یک سرویس مورد نیاز است. تنها در این صورت است که یک بازدیدکننده تصادفی آن را امتحان می کند. بازدید کنندگانی که برای اولین بار می آیند علاقهای به پر کردن فرم های وب برای برخی حساب ها ندارند که ممکن است دیگر هرگز از آن استفاده نکنند. این ایده عاقلانه ای است که وب سایت خود را به گونه ای طراحی کنید که بازدیدکنندگان بدون اینکه مجبور به اشتراک گذاری داده های خصوصی باشند، سهولت و آزادی مرور سایت را داشته باشند. آنها به محض کشف خدمات شما به سایت شما باز می گردند.
از فضای منفی استفاده کنید
استفاده از فضای منفی در طراحی وبسایت ایده بسیار خوبی است. بازدیدکنندگان باید بتوانند بدون جست و جوی زیاد دقیقاً بفهمند که چه چیزی در مقابل خود دارند. طراحان هنگام ایجاد سایت نباید نگران فضای منفی باشند. شما فقط باید به طور معمول ایجاد کنید و سپس از آن عبور کنید و هر جا که لازم است چیزهایی را حذف کنید تا به ظاهر دلخواه برسید.
کنوانسیون ها مثمر ثمر هستند
لزوماً نیازی نیست که المانهای معمولی سایت شما را خسته کننده کند. در واقع، قراردادها برای کاهش منحنی یادگیری یا نیاز به درک نحوه عملکرد یک چیز خاص خوب هستند. آیا فکر نمی کنید که اگر وب سایت های مختلف ارائه بصری فیدهای RSS کاملاً متفاوتی داشته باشند، یک بحران قابلیت استفاده خواهد بود؟ کنوانسیون ها به شما کمک می کنند تا به اعتماد و اطمینان کاربران دست یابید. این ایده خوبی است که انتظارات کاربران را پیگیری کنید و دقیقاً درک کنید که چه انتظاراتی از محل جستجو، ناوبری سایت، ساختار متن و غیره دارند.
در طراحی سایت همواره خلاقیت پیشتاز است و اگر میخواهید وبسایتی خلاقانه داشته باشید تا مخاطبین شما با اشتیاق هرچه تمامتر آن را مورد بررسی قرار دهند، بهتر است تمامی تکنیک های طراحی سایت ذکر شده را به کار بگیرید. در صورت نیاز به اصلاح سایت و البته طراحی سایت خلاقانه میتوانید با کارشناسان ما در شرکت طراحی سایت تارینوتک تماس بگیرید تا وبسایتی مطابق نیاز خود و البته فراتر از انتظارات خود دریافت کنید!