تغییر چیدمان تجمعی (CLS) چیست و چرا اهمیت دارد؟
تغییر چیدمان تجمعی (CLS) یک معیار اصلی وب حیاتی است و میزان پایداری بصری صفحه را اندازه گیری می کند. ثبات بصری با تعداد تغییرات غیرمنتظره طرحبندی بدون تعامل با صفحه محاسبه میشود. هر بار که محتوا تغییر می کند – نه به این دلیل که روی یک پیوند و غیره کلیک کرده اید – به عنوان یک تغییر طرح حساب می شود.
 مجموع همه این جابجایی ها نمره تغییر چیدمان تجمعی را تعیین می کند.
مجموع همه این جابجایی ها نمره تغییر چیدمان تجمعی را تعیین می کند.
چند بار در حال خواندن یک مقاله بوده اید، و محتوا به دلیل برخی از تبلیغات جدید کاهش یافته است؟ یا، آیا تا به حال سعی کرده اید روی دکمه ای کلیک کنید و در نهایت روی پیوند دیگری کلیک کنید زیرا یک تصویر بزرگ جدید ناگهان محتوا را پایین می آورد؟
همه این مثالها تغییرات طرحبندی هستند – آنها به دلیل ناپایدار بودن برخی عناصر در صفحه و تغییر موقعیت خود در صفحه ایجاد میشوند.
عناصر به دلایل مختلف موقعیت خود را تغییر می دهند. به عنوان مثال، یک تصویر جدید یا یک تبلیغ که در بالای صفحه بارگذاری می شود (در بالای صفحه) برخی از محتواها را مجبور می کند پایین بیایند و بخش دیگری از صفحه را اشغال کنند.
می توانید تصور کنید که این تجربه چقدر برای کاربران آزاردهنده است.
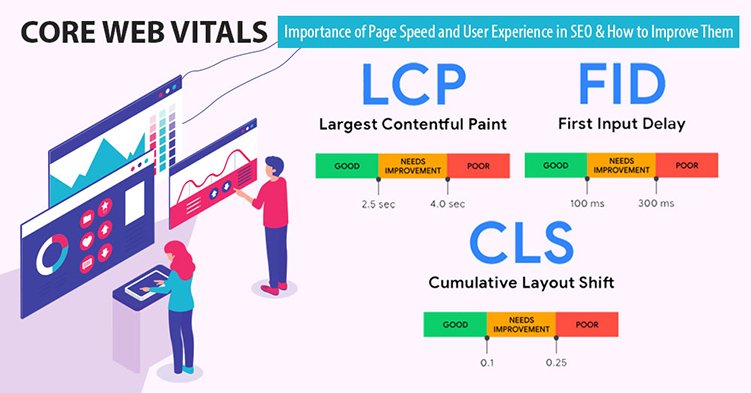
به همین دلیل است که تغییر چیدمان تجمعی یکی از سه معیار اصلی وب حیاتی است که تجربه کاربری یک صفحه را ارزیابی می کند. در کنار بزرگترین رنگ محتوایی و تاخیر ورودی اول، CLS بهعنوان بخشی از فاکتور رتبهبندی تجربه صفحه در ژوئن ۲۰۲۱ عرضه خواهد شد.
تغییر چیدمان تجمعی ۱۵ درصد از امتیاز PageSpeed را به خود اختصاص می دهد و یک معیار بسیار مرتبط برای تجربه کاربر و فاکتور رتبه بندی جدید است. بنابراین، می تواند بر عملکرد SEO شما نیز تأثیر بگذارد.
نمره CLS خوب چیست؟
همانطور که توضیح دادیم، CLS مجموع تمام تغییرات غیرمنتظره محتوایی است که در صفحه رخ می دهد. با توجه به مجموع همه جابجاییها، نمره CLS شما میتواند از ارزیابی Google عبور کند یا خیر.
نمره CLS خوب باید برابر یا کمتر از ۰.۱ باشد.
نمره CLS بین ۰.۱ و ۰.۲۵ به این معنی است که عملکرد ” نیاز به بهبود ” دارد.
اگر CLS بیش از ۰.۲۵ باشد ، نمره ” ضعیف ” است.
نحوه یافتن و اندازه گیری تغییر چیدمان تجمعی (CLS)
روشهای مختلفی برای اندازهگیری امتیاز CLS، هم از طریق ابزار آزمایشگاهی و هم از ابزارهای داده، وجود دارد. در اینجا محبوب ترین ابزارهایی هستند که می توانید استفاده کنید:
- فانوس دریایی (فقط داده های آزمایشگاهی)
- PageSpeed Insights
- Cherme DevTools (فقط دادههای آزمایشگاهی)
- گزارش تجربه کاربر Chrome (CrUX)
- سرچ کنسول – گزارش Core Web Vitals
- WebPageTest (فقط داده های آزمایشگاهی)
- GTmetrix (فقط داده های آزمایشگاهی)
شما می توانید تفاوت بین داده های آزمایشگاهی و میدانی را در پست اختصاصی ما در PageSpeed Insights بهتر درک کنید .
بیایید ببینیم که چگونه PageSpeed Insights و Search Console میتوانند به شما در یافتن و اندازهگیری تغییر چیدمان تجمعی کمک کنند.
اندازه گیری و یافتن CLS با PageSpeed Insights
PageSpeed Insights یکی از بهترین ابزارها برای اندازه گیری و یافتن جابجایی چیدمان تجمعی است.
این ابزار امتیاز CLS را از داده های آزمایشگاهی و میدانی در اختیار شما قرار می دهد تا بتوانید داده های کنترل شده و کاربر را اندازه گیری کنید.
PageSpeed Insights همچنین عناصر بالقوه ای را که باعث تغییر طرح بندی می شوند به شما نشان می دهد.
مثال زیر امتیاز بدی را برای CLS، هم برای داده های میدانی و هم برای داده های آزمایشگاهی نشان می دهد
همانطور که می بینید، PSI امتیاز مربوط به هر عنصر را به شما می دهد تا بتوانید درک کنید که هر عنصر چقدر در امتیاز کلی CLS نقش دارد.
اگر بیش از یک عنصر در این بخش فهرست شده است، باید شروع به اصلاح مواردی کنید که بیشترین سهم را در نمره بد دارند. این احتمال وجود دارد که با رفع مرتبط ترین مسائل، نمره کافی برای قبولی در ارزیابی گوگل کسب کنید.
توجه: فرض کنید شما یک نمره فیلد بد و یک نمره آزمایشگاهی خوب میگیرید — بله، ممکن است این اتفاق بیفتد! در این صورت، باید مطمئن شوید که نمره خوبی برای CLS در Field Data نیز کسب کرده اید. به خاطر داشته باشید که Field Data مربوط به تجربه واقعی کاربر است.
در مورد CLS، دادههای آزمایشگاهی فقط تغییرات طرحبندی را در حین بارگذاری صفحه در نظر میگیرد. از سوی دیگر، Field Data تمام تغییرات طرحبندی را در طول کل بازدید، از زمان ورود تا بسته شدن صفحه، شمارش میکند. بنابراین، بیشتر نماینده سایت شما نسبت به داده های آزمایشگاهی است. تصادفی نیست که Google از فیلد Data برای رتبه بندی جستجو استفاده می کند .
اندازه گیری و یافتن LCP در کنسول جستجو
علاوه بر اندازهگیری امتیاز CLS و یافتن عناصری که باعث تغییر طرحبندی میشوند، باید عملکرد سایت را تجزیه و تحلیل کنید.
گزارش Core Web Vitals در کنسول جستجو بهترین راه برای یافتن همه URL های تحت تأثیر یک مشکل است. به عنوان مثال، در برگه جزئیات گزارش موبایل یا دسکتاپ، ممکن است « مشکل CLS: بیش از ۰.۱ (موبایل) » را بخوانید.
با کلیک بر روی ردیف خاص، لیستی ازهنگامی که مشکل را حل کردید، تأیید اعتبار برای تمام صفحاتی که تحت تأثیر همان مشکل قرار گرفته اند آسان خواهد بود.
اکنون بیایید بفهمیم که چه چیزی باعث نمره بد CLS می شود و چگونه می توانید آن را حل کنید.
چه عواملی بر CLS تأثیر می گذارد و باعث کاهش امتیاز می شود
رایج ترین عوامل درجه بندی ضعیف تغییر چیدمان تجمعی در وردپرس عبارتند از:
- تصاویر و فیلم های بدون ابعاد
- تبلیغات، جاسازیها و آیفریمهای بدون ابعاد
- فونت های وب که باعث فلش متن بدون سبک (FOUT) یا فلش متن نامرئی (FOIT) می شوند
- اقدامات در انتظار پاسخ شبکه قبل از بهروزرسانی DOM (مخصوصاً برای تبلیغات)
- محتوای تزریق شده به صورت پویا (به عنوان مثال، انیمیشن).
به خاطر داشته باشید که CLS بیشترین تأثیر را بر تلفن همراه دارد – حیاتی ترین و چالش برانگیزترین دستگاه برای بهینه سازی عملکرد. دلایل مختلفی وجود دارد، از یک دید کوچکتر گرفته تا یک شبکه تلفن همراه چالش برانگیز و یک واحد پردازش مرکزی (CPU) ضعیف تر.
تصاویر و ویدیوهای بدون ابعاد
تصاویر و ویدیوهای بدون ابعاد یکی از دلایل رایج تغییر چیدمان هستند.
اگر ویژگیهای اندازه عرض و ارتفاع را مشخص نکنید، مرورگر نمیداند هنگام بارگیری این عناصر چقدر فضا باید اختصاص دهد. احتمالاً فضای رزرو شده کافی نخواهد بود. در نتیجه، هنگامی که این عناصر به طور کامل بارگیری شوند، فضای بیشتری از حد انتظار اشغال خواهند کرد – محتوای نمایش داده شده از قبل تغییر خواهد کرد.
شما می توانید این مشکل را با درج ابعاد تصویر بر روی تصاویر و عناصر ویدئویی به روش های مختلف حل کنید. ما شما را در بخش اختصاصی تحت پوشش قرار داده ایم!
تبلیغات، جاسازی ها و آی فریم های بدون ابعاد
همین موضوع «بعد» در مورد تبلیغات، جاسازیها و iframe نیز صدق میکند. یک بار دیگر، عدم رزرو فضای کافی باعث می شود این عناصر پویا محتوای نمایش داده شده را پایین بیاورند. بنابراین، تغییرات طرح بندی جدید در صفحه رخ می دهد.
شما این مشکل را با اختصاص ابعاد ثابت به تبلیغات و مدیریت اندازه رزرو شده برای چنین عناصری از طریق تاکتیک های خاص مدیریت خواهید کرد.
فونت های وب که باعث فلش متن بدون استایل (FOUT) یا فلش متن نامرئی (FOIT) می شوند
فونت های وب می توانند باعث تغییر چیدمان شوند، به علاوه یک تجربه کاربری بسیار ناخوشایند در حین رندر کردن صفحه. این در مورد سرعت بارگذاری فونت ها است. ممکن است با دو مشکل متفاوت روبرو شوید: Flash of Unstyled Text (FOUT) یا Flash of Invisible Text (FOIT).
از یک طرف، میتوانید متن روی صفحه را با سبک «نه چندان خوب» (FOUT) ببینید. به این دلیل است که بارگذاری فونت سفارشی کمی طول می کشد. در این فاصله، فونت بازگشتی را خواهید دید. هنگامی که فونت سفارشی آماده شد، جایگزین فونت جایگزین می شود. سپس می بینید که فونت در صفحه تغییر می کند – و محتوا به ناچار تغییر می کند.
از طرف دیگر، قبل از مشاهده هر متنی می توانید کمی صبر کنید. به این دلیل است که فونت سفارشی هنوز در حال بارگیری است (FOIT). فقط پس از ارائه فونت های سفارشی، محتوای صفحه را مشاهده خواهید کرد. پس از بارگیری کامل، آن محتوا ممکن است باعث تغییر چیدمان شود.
راه اصلی برای حل این مشکل این است که فونت ها را از قبل بارگذاری کنید، همانطور که در یک دقیقه خواهید خواند.
اقدامات در انتظار پاسخ شبکه قبل از به روز رسانی DOM و محتوای تزریق شده در صفحه
انیمیشن ها و محتوای پویا تزریق شده در صفحه – مانند بنرها، تبلیغات یا فیدهای اینستاگرام – نیز می توانند باعث تغییر طرح شوند. بار دیگر، به این دلیل است که فضای کافی برای چنین عناصری وجود ندارد.
در این مرحله، میدانید که تخصیص فضا برای عناصری که کاربران را درگیر میکنند چقدر ضروری است و نباید تجربه کاربر را خراب کند.
بیایید ببینیم چگونه این مشکلات را برطرف کنیم.
می توانید راهنمای عمیق و دقیق ما را بخوانید، یا می توانید به ویدیویی بروید که نشان می دهد چگونه CLS را با WP Rocket بهبود دهید !
نحوه رفع یک تغییر چیدمان تجمعی بیش از ۰.۲۵ ثانیه یا ۰.۱ ثانیه در موبایل و دسکتاپ
اگر میخواهید از تغییرات بزرگ در طراحی سایت وردپرس خود جلوگیری کنید، در اینجا نحوه کاهش نمره بد CLS (با و بدون افزونه) آورده شده است:
- ویژگی های اندازه عرض و ارتفاع را در تصاویر و عناصر ویدیو قرار دهید
- فونت ها را از قبل بارگذاری کنید (و آنها را بهینه کنید)
- فضا و اندازه را برای اسلات های تبلیغاتی مدیریت کنید
- فضا را برای جاسازی ها و فریم ها مدیریت کنید
- محتوای پویا را مدیریت کنید
- ویژگی CSS Transform را برای انیمیشن ها ترجیح دهید
با مرور هر نقطه، متوجه میشوید که چگونه وضعیت کنسول جستجو را برطرف کنید: مشکل CLS: بیش از ۰.۲۵ ثانیه یا مشکل CLS: بیش از ۰.۱ ثانیه ، هم از تلفن همراه و/یا هم از رایانه رومیزی.
???? برای هر یک از توصیههای ما، اطلاعاتی درباره تأثیر عملکرد آن پیدا خواهید کرد – از کم به بالا. هرچه تأثیر بیشتر باشد، شانس بیشتری برای بهبود درجه تغییر چیدمان تجمعی پس از پیروی از آن توصیه خاص وجود دارد.
برخی از بهترین روشها برای جلوگیری از تغییر طرحبندی بزرگ راهحل خاصی را شامل نمیشوند – آنها بیشتر در مورد مدیریت فضای مناسب برای تبلیغات و سایر عناصر حیاتی هستند.
۱. ویژگی های اندازه عرض و ارتفاع را در تصاویر و عناصر ویدیو قرار دهید
تاثیر عملکرد: بالا ????????????
یکی از سادهترین راهها برای رفع CLS این است که ویژگیهای عرض و ارتفاع را روی تصاویر و عناصر ویدیوی خود در CMS وردپرس خود قرار دهید:
URL هایی را خواهید دید که به همین دلیل باید اصلاح شود
وردپرس به صورت پیش فرض ابعاد تصویر را اضافه می کند. بنابراین، این عمل باید به طور خودکار حل شود.
در صورتی که با مشکلی روبرو هستید، به خاطر داشته باشید که WP Rocket به طور خودکار مقادیر «عرض» و «ارتفاع» از دست رفته را به تصاویر اضافه می کند.
فقط باید گزینه “Add Missing Image dimensions” را در تب Media انتخاب کنید. سریع و سرراست همینطور!
راه دیگر برای حل این مشکل این است که از جعبه های نسبت ابعاد CSS استفاده کنید و به مرورگرها اجازه دهید نسبت پیش فرض تصاویر را تنظیم کنند.
به زبان ساده، باید صفت عرض یا ارتفاع را وارد کنید و نسبت ابعاد را با استفاده از CSS تنظیم کنید. مرورگر ویژگی گم شده را پیدا می کند و ابعاد تصویر را قبل از رندر کردن صفحه دریافت می کند. با انجام این کار، فضای مورد نیاز هنگام بارگذاری تصویر را اختصاص می دهد. در نتیجه، محتوا جابهجا نمیشود و از تغییر طرحبندی جلوگیری میشود.
این اطلاعات مفیدی است که باید در نظر داشته باشید زیرا بسیاری از افزونه ها، مانند افزونه های جاسازی شده ویدیوی YouTube، از نسبت ابعاد در خروجی خود استفاده می کنند.
تصاویر واکنشگرا را فراموش نکنید! می توانید از ویژگی srcset استفاده کنید:
<img
width=”۱۰۰۰“
height=”۱۰۰۰“
src=”puppy-1000.jpg“
srcset=”puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w“
alt=”Puppy with balloons“
منبع : گوگل
به لطف srcset، مرورگر می تواند بین مجموعه ای از تصاویر و اندازه های مرتبط یکی را انتخاب کند. به خاطر داشته باشید که تصاویر باید از یک نسبت تصویر برای تنظیم اندازه تصویر استفاده کنند.
با گنجاندن اندازه تصاویر، تصاویر را با ابعاد صحیح ارائه میکنید و به فرصت PageSpeed Insights رسیدگی میکنید.
۲. فونت ها را از قبل بارگذاری کنید (و آنها را بهینه کنید)
تاثیر عملکرد: کم (بالا فقط در صورتی که سایت دارای متن بزرگ باشد) ????
همانطور که توضیح دادیم، اگر فونت های وب سریع بارگذاری نشوند، تجربه کاربری وحشتناکی ایجاد می کنند و بر درجه CLS تأثیر می گذارند.
به عنوان بهترین روش برای جلوگیری از تغییر طرح، باید فونت ها را از قبل بارگذاری کنید.
با بارگذاری اولیه فونتها ، به مرورگر میگویید که فونتها را به عنوان یکی از منابع با اولویت بارگیری کند. هنگام رندر صفحه، مرورگر فونت ها را با بیشترین سرعت ممکن بارگذاری می کند. در نتیجه، مرورگر احتمالاً فونتها را در اولین رنگ معنیدار قرار میدهد – این زمانی است که محتوای اصلی صفحه به طور کامل بارگیری و نمایش داده میشود. در این صورت هیچ تغییری در چیدمان رخ نخواهد داد.
می توانید rel=preload را به فونت های اصلی وب اضافه کنید
<link rel=”preload“ href=”font.woff2“ as=”font“ type=”font/woff2“ crossorigin>
آیا می دانستید که با WP Rocket می توانید فونت ها را به راحتی بارگذاری کنید؟ در برگه اختصاصی،فقط باید URL فایل های فونتی که قرار است از قبل بارگذاری شوند را وارد کنید:لطفاً توجه داشته باشید که تنها در صورتی مفید است که این گزینه WP Rocket را فعال کنید که ویژگی Remove Unused CSS (برگه بهینه سازی فایل) را فعال نکرده باشید. اگر RUCSS فعال است، نیازی به فعال کردن گزینه Preload fonts ندارید.
با پیش بارگیری فونت ها، به توصیه PageSpeed Insight « اطمینان حاصل کنید که متن در حین بارگذاری Webfont قابل مشاهده است » را بررسی می کنید.
چیزهای بیشتری در این مورد وجود دارد. برای جلوگیری از هرگونه مشکل FOIT و FOUT، باید rel=preload (یا قابلیت WP Rocket فعال است) را با فونت-نمایش خط CSS ترکیب کنید: اختیاری.
توصیفگر نمایش فونت CSS نحوه بارگیری و نمایش فایل های فونت توسط مرورگر را تعیین می کند.
با font-display: اختیاری، مرورگر فایلهای فونت را دانلود و ذخیره میکند تا فوراً برای رندر در دسترس قرار گیرند. بنابراین، حتی اگر font-display مقادیر مختلفی دارد، گزینه ای است که باید استفاده کنید اختیاری است.
نکته مفید دیگر برای کاهش مشکل FOUT اضافه کردن نمایشگر:swap;غایب در ویژگی های نمایش فونت است. اگر فایلهای CSS را کوچکسازی/ترکیب کنید، WP Rocket میتواند به شما در انجام این کار کمک کند.
راه های دیگری برای بارگیری سریعتر فونت ها وجود دارد:
فونت های نماد را به SVG تبدیل کنید . بارگیری نمادهای فونت مدتی طول می کشد و به دسترسی کمک نمی کند. دلیلی برای استفاده از آنها وجود ندارد. با استفاده از SVG، فونت سریعتر رندر میشود و شما دقیقاً فونتهای مورد نیاز خود را بارگیری میکنید.
چندین قالب فونت را در دسترس قرار دهید . با انجام این کار، مرورگرها فرمت سازگار را انتخاب می کنند و فقط فونت آن را بارگیری می کنند. در اینجا اطلاعاتی در مورد فرمت های فونت وجود دارد که ممکن است برای شما مفید باشد:
- از TTF اجتناب کنید. معمولا ۱۰ تا ۲۰ درصد سنگین تر از WOFF است.
- از SVG برای سافاری استفاده کنید. معمولاً کمی کوچکتر از WOFF است.
- از WOFF2 برای مرورگرهای مدرن استفاده کنید. این کوچکترین اندازه است – حدود ۳۰٪ کوچکتر از WOFF و SVG.
- وقتی نمیتوان از SVG یا WOFF2 استفاده کرد، WOFF را بهعنوان بازگشتی پیادهسازی کنید.
فونت های خود را به صورت محلی میزبانی کنید یا از CDN برای ذخیره آنها استفاده کنید . از هرگونه تاخیر جلوگیری می کنید و فونت ها را سریعتر تحویل می دهید.
فونت های خود را بهینه سازی کنید تا آنها را تا حد امکان کوچک و سریع کنید . در مورد فونت های گوگل، آیا می دانستید که WP Rocket به طور خودکار از آنها مراقبت می کند ؟
با اعمال این توصیهها، فونتهای خود را بهینه میکنید و از چندین تغییر طرحبندی جلوگیری میکنید. شما به توصیه PSI توجه خواهید کرد: “اطمینان حاصل کنید که متن در حین بارگذاری فونت وب قابل مشاهده است” در سایت وردپرس شما.
۳. فضا و اندازه را برای اسلات های تبلیغاتی مدیریت کنید
تاثیر عملکرد: بالا ????????????
چندین روش برتر برای جلوگیری از هرگونه تغییر طرح بندی تبلیغات وجود دارد:
- ابعاد ثابتی را به تبلیغات اختصاص دهید تا فضای کافی برای بارگذاری تبلیغات رزرو کنید.
- بزرگترین فضای ممکن را برای تبلیغات رزرو کنید. داده های تاریخی برای ارزیابی بهترین بعد برای هر جایگاه تبلیغاتی مفید هستند.
- هر فضایی را برای تبلیغاتی که نمایش داده نشده اند در نظر بگیرید. به عبارت دیگر، شما نباید هیچ ناحیه ای را در ویوپورت جمع کنید. شما ترجیح می دهید یک مکان یا یک عنصر بازگشتی را اضافه کنید.
- تبلیغات غیر چسبنده را در وسط صفحه قرار دهید – به هر حال، دور از بالای نمای درگاه.
ویژگی Delay JavaScript Execution ارائه شده توسط WP Rocket می تواند به شما در کنترل محتوای پویا در بالای صفحه مانند Google Ads کمک کند. از این ویژگی می توان برای توقف تعامل پویا، تزریق محتوا (تبلیغات) و تغییرات کلاس پویا استفاده کرد تا زمانی که یک تعامل در صفحه وجود داشته باشد.
یک بار دیگر، به توصیه PSI “ارائه تصاویر با ابعاد صحیح” می پردازید. در مورد قسمت بعدی هم همینطور.
۴. فضا را برای جاسازی ها و فریم ها مدیریت کنید
تاثیر عملکرد: بالا ????????????
توصیههایی برای مدیریت جاسازیها و iframeها مشابه توصیههای مربوط به تبلیغات است.
به ویژه، شما باید فضای کافی را برای چنین عناصری از قبل محاسبه کنید. یک بار دیگر، دادههای تاریخی میتوانند برای درک میزان فضایی که باید رزرو کنید مفید باشد.
Placeholder یا Backback یک راه حل عالی برای مدیریت اندازه جاسازی ناشناخته است.
۵. محتوای پویا را مدیریت کنید
تاثیر عملکرد: بالا ????????????
محتوای پویا مانند بنرها نیز می توانند بر روی تغییر چیدمان تجمعی تأثیر بگذارند. به همین دلیل است که باید از نمایش محتوای جدید خودداری کنید، مگر اینکه در اثر تعامل کاربر ایجاد شود. همانطور که میدانید، CLS تنها تغییرات طرحبندی را میشمارد که در زمانی که کاربران با صفحه تعامل ندارند، اتفاق میافتد.
همانطور که در بخش “مدیریت فضا و اندازه برای اسلات تبلیغاتی” توضیح داده شد، می توانید از گزینه Delay JavaScript Execupt ارائه شده توسط WP Rocket برای کنترل محتوای پویا در بالای صفحه استفاده کنید.
با مدیریت محتوای پویا، توصیههای PageSpeed زیر را رعایت خواهید کرد:
- از جابجایی های بزرگ چیدمان خودداری کنید
- از بارهای زیاد شبکه جلوگیری می کند.
۶. ویژگی CSS Transform را برای انیمیشن ها ترجیح دهید
تاثیر عملکرد: کم ????
آخرین بهترین تمرین برای اطمینان از ثبات بصری، مراقبت از انیمیشن ها است. میتوانید از ویژگی CSS: transform استفاده کنید، که هیچ تغییری در طرحبندی ایجاد نمیکند.
شما باید به توصیه PageSpeed «اجتناب از انیمیشنهای غیر ترکیبی» بپردازید.