سئو یا بهینهسازی برای موتورهای جستجو، مجموعهای از اصول و تکنیکهایی است که در طراحی و بهبود وبسایتها به کار گرفته میشود تا در نتایج جستجوی موتورهای جستجوی اینترنتی مانند گوگل، بالاترین رتبه بدست آورده شود. این اصول سئو در زمینههای مختلفی از جمله ساختار وبسایت، محتوا، کلمات کلیدی، تصاویر و ویدئوها، لینکهای داخلی و سرعت بارگذاری صفحه اعمال میشوند.
چرا سئو مهم است

اهمیت سئو برای وبسایتها بسیار حائز اهمیت است. در حال حاضر، برای کسب و کارها و سازمانها حضور آنلاین امری بسیار حیاتی است و رقابت در صنعت اینترنت بسیار شدید است. سئو به وبسایتها کمک میکند تا در جستجوهای مرتبط با خدمات یا محصولاتشان، در مقام برتر و بالاتر قرار بگیرند و به راحتی پیدا شوند. این باعث افزایش بازدید وبسایت، بهبود نرخ تبدیل و افزایش درآمد میشود.
بدین ترتیب ادغام سئو در مراحل طراحی اولیه وبسایت بسیار مهم است. در طراحی اولیه وبسایت، ساختار مناسب و کدنویسی بهینه، استفاده از لینکهای داخلی، بهینهسازی تگها و استفاده از محتوا با کیفیت و متناسب با کلمات کلیدی مورد نظر از جمله اقداماتی هستند که میتوان در این مرحله انجام داد.
در این مقاله از وبسایت تارینوتک قصد داریم تا به بررسی اصول سئو که هنگام طراحی سایت باید رعایت شود بپردازیم:
طراحی بهینه ساختار صفحات سایت

ساختار مناسب وبسایت متناسب با اصول سئو شامل چندین عنصر است که در ادامه به آن اشاره خواهیم کرد:
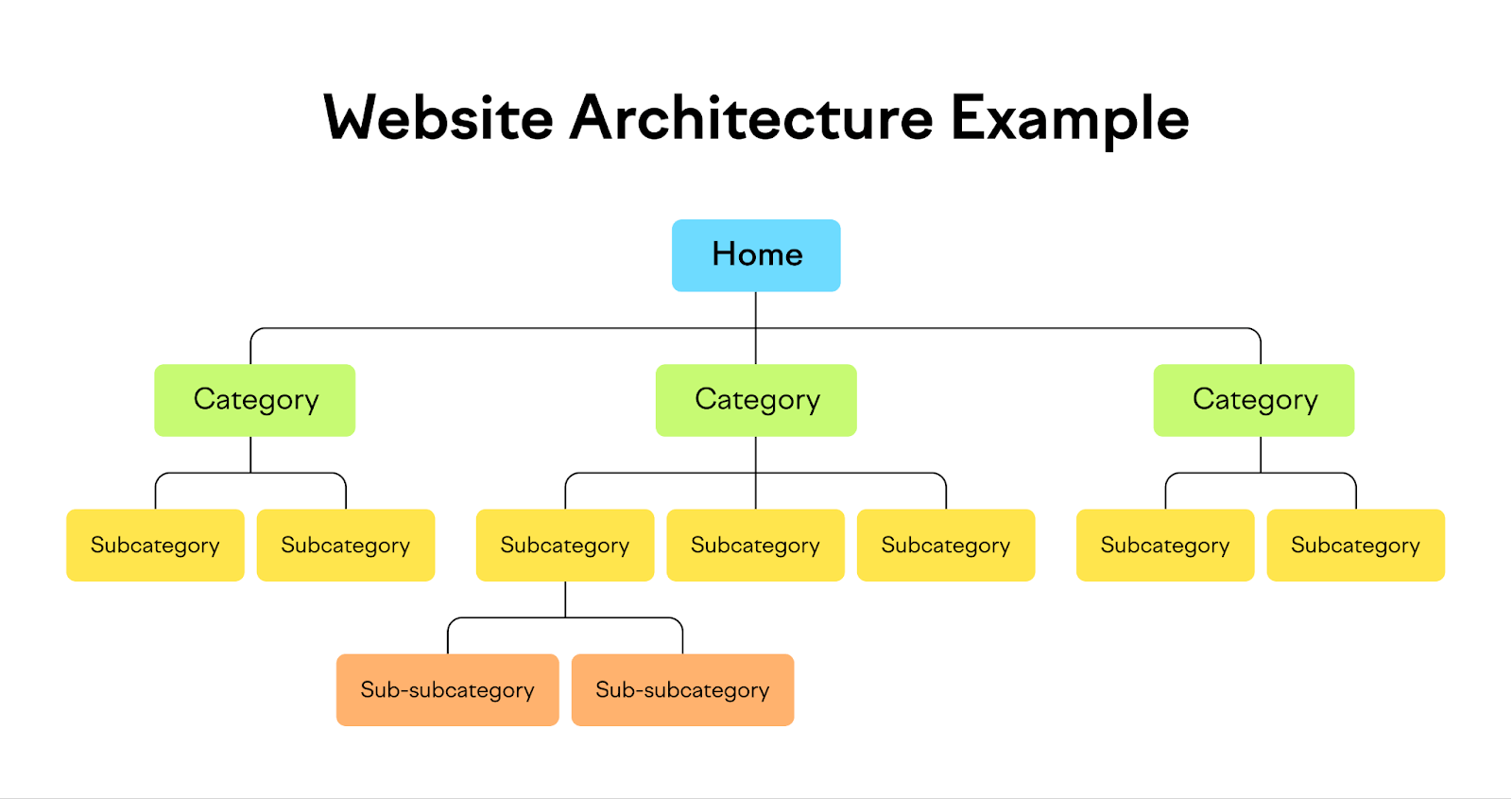
سازماندهی سلسله مراتبی
ساختار سلسله مراتبی وبسایت به معنای تقسیم بندی صفحات بر اساس سازمانی منطقی است. صفحات اصلی و مهم باید در سطح بالا قرار بگیرند و به صورت سلسله مراتبی با صفحات فرعی و زیرمجموعهها مرتبط شوند. این ساختار به موتورهای جستجو کمک میکند تا محتوا را بهبود داده و به راحتی به آن دسترسی پیدا کنند.
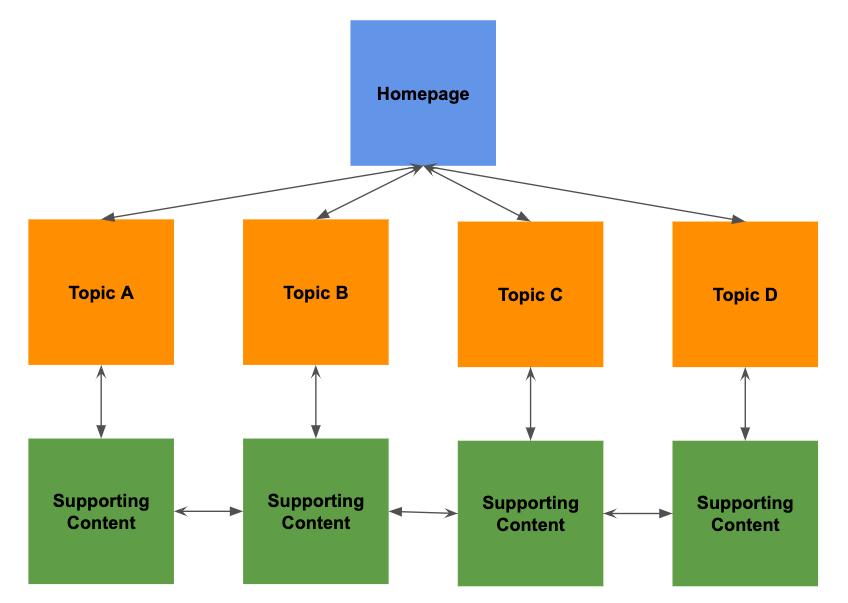
استفاده از لینکهای داخلی

کارگیری لینکهای داخلی بین صفحات مختلف وبسایت اهمیت زیادی در سئو دارد. با ایجاد پیوندهای داخلی بین صفحات، میزان رابطه داخلی وبسایت افزایش مییابد، که به بهبود نمایش در موتورهای جستجو کمک میکند. همچنین، استفاده از لینکهای داخلی مناسب به کاربران کمک میکند تا به راحتی به صفحات مختلف وبسایت دسترسی پیدا کنند.
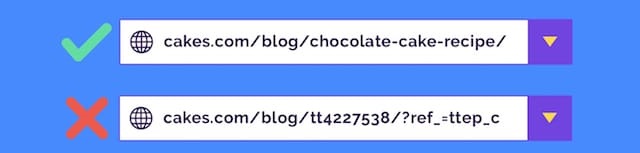
استفاده از URL

استفاده از URL دوستانه شامل آدرسهای وبسایت هستند که برای موتورهای جستجو و تشخیص آن آسانتر طراحی شدهاند. از جمله عوامل مهم در ساختار URL میتوان به استفاده از کلمات کلیدی مناسب، حذف عوامل غیرضروری مانند پارامترهای اضافی و استفاده از خط تیره به جای فاصله اشاره کرد. URL به موتورهای جستجو کمک میکنند تا محتوا را بهتر شناخته و رتبهبندی مناسبتری در نتایج جستجو انجام دهند.
همچنین بهتر است تا برای بهبود تجربه کاربری و افزایش زمان بازدید وبسایت، از راهکارهای زیر استفاده کنید:
طراحی رابط کاربری مناسب
رابط کاربری وبسایت باید ساده، شفاف و آموزشپذیر باشد. استفاده از طرحها و الگوهای طراحی مناسب، قالببندی متن و تصاویر بهینه، استفاده از رنگها، فونتهای مناسب و ایجاد ناوبری ساده، به کاربران کمک میکند تا به راحتی در وبسایت شما جستجو کنند و زمان بیشتری را در آن سپری کنند.
ارائه محتوای مرتبط و جذاب
محتوای مرتبط و جذاب میتواند کاربران را به وبسایت شما جذب کند و زمان بیشتری را در آن سپری کنند. ارائه محتوای ارزشمند، متنوع و جذاب به کاربران کمک میکند تا مشتاقانه صفحات وبسایت را بخوانند و از آن استفاده کنند.
بهبود مدیریت
ناوبری مناسب و آسان برای کاربران بسیار مهم است. صفحه اصلی وبسایت باید دسترسی آسان به صفحات دیگر را فراهم کند و ساختار منطقی و هماهنگی در ناوبری داشته باشد. استفاده از منوها، لینکهای داخلی و دکمههای بازگشت به بالا به کاربران کمک میکند تا به راحتی در وبسایت بچرخند و زمان بیشتری را به آن اختصاص دهند. همچنین توصیه میشود تا در صورت نیاز به جمعآوری اطلاعات از کاربران، فرمها را ساده و کوتاه طراحی کنید.
بهینهسازی فنی وب سایت

بهینهسازی فنی وبسایت شامل مجموعهای از اقدامات است که هدف آن بهبود عملکرد وبسایت است. در ادامه به برخی از نکات اصلی بهینهسازی فنی وبسایت میپردازیم:
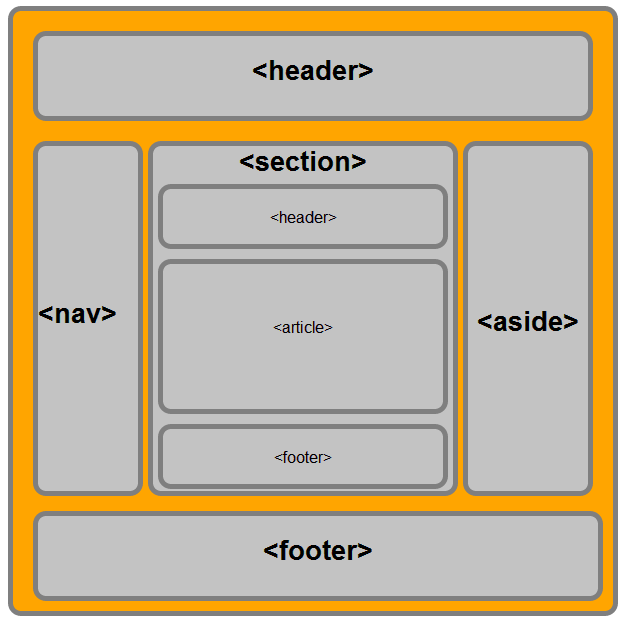
بهینهسازی تگهای HTML و ساختار کد
استفاده صحیح از تگهای HTML و ساختار کد منظم و بهینه میتواند به بهبود سئو و کارایی وبسایت کمک کند. استفاده از عناصر هدینگ مانند h1، h2 و… تگهای پاراگراف p، تگهای لیست و تگهای صفحه بندی به موتورهای جستجو و کاربران کمک میکند تا ساختار و محتوای وبسایت را بهتر متوجه شوند.
استفاده از متاتگها
متاتگها اطلاعات کوتاهی هستند که در بخش ابتدایی یا header صفحات وب قرار میگیرند. استفاده از متاتگها مناسب برای توضیح محتوا، کلمات کلیدی و توضیح مختصر meta description به موتورهای جستجو کمک میکند تا محتوا را بهتر بشناسند و در نتایج جستجو نمایش دهند. همچنین، متاتگها میتوانند برای بهبود نمایش در شبکههای اجتماعی و اشتراکگذاری لینکها مورد استفاده قرار بگیرند.
سرعت بارگذاری صفحات وب

سرعت بارگذاری صفحات وب برای تجربه کاربری و سئو بسیار مهم است. برخی از راهکارهای بهبود سرعت بارگذاری شامل بهینهسازی تصاویر با استفاده از فرمتهای فشرده، کاهش حجم فایلهای CSS و JavaScript، استفاده از کش سمت سرور هستند. به علاوه، فشردهسازی فایلها با استفاده از Gzip، تعویض منابع داخلی با منابع خارجی مانند استفاده از CDN و بهینهسازی پایگاه داده مواردی از این قبیل هستند.
بهینهسازی تصاویر
تصاویر بزرگ میتوانند زمان بارگذاری صفحات را کاهش دهند. بهینهسازی تصاویر با استفاده از فرمتهای مناسب، فشردهسازی بدون از دست دادن کیفیت و تنظیم اندازه تصاویر به ابعاد صحیح میتواند بهبود قابل توجهی در سرعت بارگذاری صفحات وب داشته باشد.
استفاده از سیستم های کش
استفاده از کش مانند کش مرورگر و کش سمت سرور میتواند زمان لود صفحات را بهبود بخشد. با استفاده از کش مرورگر، برخی از منابع وب مانند تصاویر، فایلهای CSS و JavaScript در حافظه موقت مرورگر ذخیره میشوند و در بارگیری بعدی صفحه از سرور درخواست نمیشوند. همچنین، با استفاده از کش سمت سرور، صفحات وب به صورت پیشفرض در حافظه نهان سرور ذخیره میشوند و درخواستهای مکرر به سرور کاهش مییابد.
بهینهسازی برای موبایل
با توجه به روند رو به رشد استفاده از دستگاههای تلفن همراه، بهینهسازی وبسایت برای نمایش مناسب در این دستگاهها بسیار مهم است. استفاده از روشهای طراحی وبسایت ریسپانسیو و بهینهسازی تصاویر و منابع میتواند تجربه کاربری روی دستگاههای همراه را سادهتر کند.
طراحی تمامی صفحات مورد نیاز

برای طراحی تمامی صفحات مورد نیاز وبسایت، بهینهسازی و طراحی مناسب از اهمیت بالایی برخوردار است. در ادامه به این موضوع خواهیم پرداخت که چگونه میتوانید صفحات مختلف وبسایت را بر اساس نیاز بهینه طراحی کرده و نیاز به طراحی مجدد نداشته باشید:
دستهبندی صفحات
برای طراحی صفحات دستهبندی، ابتدا نیازهای کاربران را به دقت بررسی کنید. سپس یک ساختار سلسلهمراتبی بهینه بر اساس دستهبندیهای مرتبط برای محصولات یا خدمات خود ایجاد کنید. از تگهای مناسب HTML برای ساختاردهی صفحه استفاده کنید و از ناوبری مناسب استفاده کنید تا کاربران به راحتی بتوانند به صفحههای دستهبندی مورد نظر دسترسی پیدا کنند.
صفحات محصول
برای طراحی صفحات محصول، این صفحات باید اطلاعات کامل و جذابی در مورد محصول، تصاویر با کیفیت، جزئیات قیمت و مشخصات فنی و دستهبندیهای مرتبط را ارائه دهند. استفاده از طراحی ریسپانسیو و قالب بصری جذاب که از نظر ظاهری با سبک کلی وبسایت همخوانی داشته باشد، مهم است. برای افزایش نرخ تبدیل، از آیکونها و انجام فرایند عملیاتی مانند «افزودن به سبد خرید» یا «خرید آنلاین» استفاده کنید و بازخوردهای کاربران در مورد محصول را نیز نمایش دهید.
صفحات لندینگ Landing Pages
صفحات لندینگ یا صفحات ورودی نقش مهمی در جذب و تبدیل کاربران دارند. طراحی صفحات لندینگ باید بر اساس هدف خاصی که میخواهید دسترسی کاربران به آن را تسهیل کنید، انجام شود. از تصاویر جذاب، عنوانهای طبقهبندی، ارائه ایجاز مختصر و متن قوی CTA استفاده کنید. همچنین، تشویق به اقدام، قابل مشاهده و آشکار باشد و کاربران را به انجام عملیات مد نظر همچون لندینگ پیج، عضویت در خبرنامه، دانلود رایگان یک منبع، یا خرید محصول ترغیب کند.
با تارینوتک، رویکردی حرفهای و کارآمد را برای سئو و دیجیتال مارکتینگ تجربه کنید
در این مقاله به بررسی اصول سئو که هنگام طراحی سایت باید رعایت شود پرداخته شد. شما صاحبان مشاغل اینترنتی چنانچه قصد بهبود سایت و رتبه گرفتم در صفحه سرچ گوگل را دارید، توصیه میشود تا از خدمات مجموعه تارینوتک استفاده نمایید.
تارینوتک با تیمی مجرب از متخصصان سئو و دیجیتال مارکتینگ، به شما کمک میکند تا بهینهسازی و توسعه موفقیتآمیز برندتان را تجربه کنید. از طریق تارینوتک، شما میتوانید درخواست ثبت سفارش و دریافت مشاوره رایگان را ارسال کنید. تیم تخصصی ما با توجه به نیازها و اهداف شما، یک برنامه سفارشی و بهینه را برای شما طراحی میکند.