وایرفریم یک مجموعه طرحبندی اولیه است که برای توسعه دهندگان و طراحان استفاده میشود تا ساختار و نمای کامل یک وبسایت یا نرمافزار را تعیین کنند. با استفاده از وایرفریم، میتوان به طرح اولیه نگاه کرد. وایرفریمها جزئیاتی از ساختار صفحه، طرحبندی، معماری اطلاعات، جریان کاربر، عملکرد و رفتارهای مورد نظر را ارائه میدهند.
به طور خلاصه، وایرفریمها یک نقشه کلی از ساختار و نمای کامل یک پروژه را ارائه میدهند و در این مرحله از توسعه، به توسعه دهندگان و طراحان کمک میکنند تا ایدهها را به نمونه اولیه تبدیل و آنها را تست کنند.
مزیت های داشتن وایر فریم چیست؟
در این بخش به بررسی دلایلی که یک سایت به وایرفریم نیاز دارد، می پردازیم:

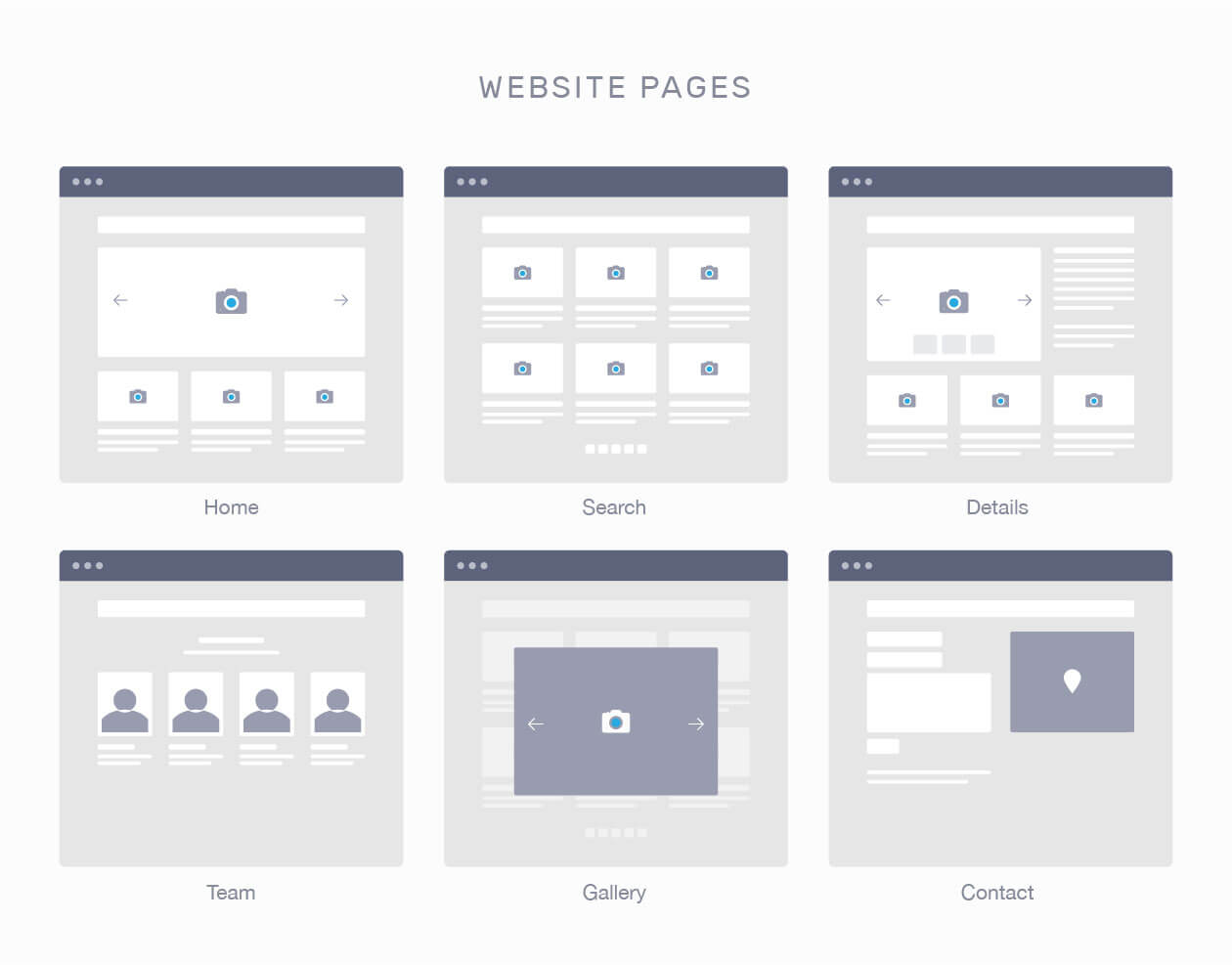
نشان دادن معماری سایت به صورت تصویری
سایت مپ، فهرستی از مهمترین محتواهایی که در سایت شما به کار رفته را نشان میدهد. در وایرفریمها، اولین فرآیند گرافیکی استفاده نمودن از نقشه سایت می باشد. در حقیقت نقشه سایت، طرحی کلی است که شامل جریان اطلاعات و اهداف مورد نظر می باشد و به تیم طراحی وب این اجازه را میدهد که هدف بازدیدکننده را نیز در نظر داشته باشد. این مرحله این اطمینان را به شما میدهد که همه قسمتها در یک صفحه قرار دارند و بخشی جامانده یا نادیده گرفته شده، وجود ندارد.
امکان شفاف سازی ویژگیهای وب سایت

گاهی اوقات مخاطبان متوجه برخی از اصطلاحات تخصصی که به وسیله طراحان به کار میرود، نمیشوند. از دیگر ویژگیهای آموزش طراحی وایرفریم آن است که نحوه عملکرد و هدف هر یک از این اصطلاحات را به طور واضح و روشن بیان میکند. همچنین، وایرفریم، معماری اطلاعات موجود در سایت را به طراحی گرافیکی متصل نموده و عملکرد صفحه را مشخص مینماید.
زمانی که شما امکان مشاهده ویژگیهای طرح را داشته باشید، می توانید چگونگی عملکرد آنها را تجسم کنید. همچنین اگر فکر میکنید برخی از عناصر صفحه کارآمد نمیباشند، میتوانید آنها را حذف نمایید. لازم به ذکر است که وایرفریم در مراحل ابتدایی به سادگی قابل حذف و تغییر است، ولی در شرایطی که به صورت کامل پیاده سازی شود، تغییر و حذف آن سخت خواهد بود.
افزایش نرخ تبدیل سایت

زمان استفاده از سایت، وایرفریم همه را اجبار میکند تا به مسیرهای تبدیل، قرارگیری منوی ناوبری، نام گذاری پیوندها و ویژگیهای صفحات نگاه کنند. به عبارت دیگر، با ایجاد وایر فرم، قابلیت استفاده از سایت افزایش مییابد. این مسئله مخاطبین را وادار میکند تا سهولت استفاده از سایت، نامگذاری لینکها، مسیر تبدیل، جهتیابی و ویژگیهای سایت را به صورت دقیق بررسی نمایند.
همچنین، وایرفریمها میتوانند به مشکلات موجود در معماری و نقطه ضعف سایتها یا نحوه عملکرد یک ویژگی اشاره نمایند. چنانچه شما از محتوای اصلی صفحه آرایی آگاه شوید، میتوانید مشکلات و معایب آن را بدون هزینه و صرف زمان بسیار کمی اصلاح کنید. هر اندازه دیرتر مشکلات را شناسایی کنید، رفع کردن آنها سختتر میگردد. شما می توانید در زمانی کوتاه و بسیار ارزان با استفاده از ابزارهای متنوع آن، یک وایرفریم دیجیتالی بسازید.
امکان بروزرسانی و توسعه پذیری آسان وایرفریم

یکی از ویژگیهای وایرفریم این است که میتواند به سرعت مشخص کند که شما به چه صورت محتوای سایت را کنترل و اداره نمایید. مثلا، شما در حال حاضر میخواهید در سایت خود ۱۰ محصول را ارائه دهید، ولی قصد دارید ۶ ماه آینده، تعداد محصول را به ۱۰۰ عدد افزایش دهید. در حقیقت، باید سایت شما بدون آنکه در معماری و طراحی سایت تغییری ایجاد نماید، گنجایش و قابلیت این رشد را داشته باشد. وایرفریمها این نواحی اصلی از رشد محتوا را مشخص مینمایند.
کمک به طی شدن تعاملی فرآیند طراحی
وایرفریم، مانند نوعی دستگاه ارتباطی استفاده میشود که کاربران با استفاده از آن میتوانند بازخوردهای خودشان را ارائه دهند. این سیستم، علاوه بر برقراری ارتباط با طراحان، میتواند از ایدههای آنان نیز استفاده کند. همچنین امکان انجام آزمایش در مرحله وایر فریمینگ و ارائه بازخوردها را برای کاربران فراهم میکند. این ویژگی به ایجاد، توسعه مفهوم و شناسایی محصول کمک میکند.
صرفه جویی در زمان در طول پروژه
وایرفریمها، از طریق روشهای زیر موجب صرفهجویی در زمان میشوند:
- طراحیهای شما به وسیله آنها دقیقتر و حساب شدهتر است.
- تیم توسعه، این موضوع را میداند که دقیقا در حال ساخت چه چیزی میباشد.
- تولید محتوا بسیار واضحتر و آسانتر میشود.
- در طول روند پروژه و نیز در آینده از هک شدن جلوگیری میشود.
چه زمانی باید وایرفریم ایجاد کنیم؟

روند طراحی وایرفریم در مراحل مقدماتی یک پروژه انجام میگردد. در این مرحله طراحان و مدیران در جستجوی بررسی اهداف محصول، مشارکت در ایدهها، آزمایش محصول، نیازهای تجاری و شناسایی الزامات میباشند. به طور معمول یک وایرفریم، نسخه اولیه از صفحه وب میباشد که جهت طراحی محصول مانند یک سکوی پرش عمل میکند. با توجه به دیدگاهی که شما از نظرات کاربران کسب نمودید، میتوانید طراحی نسخههای آینده محصول را با در نظر گرفتن نظرات کاربران و جزئیات کار، انجام دهید.
انواع وایرفریم
وایرفریمها را میتوان بر روی کاغذ و همچنین به وسیله استفاده از نرمافزار پیاده سازی کرد. وایرفریمها براساس جزئیات کار به ۳ دسته اصلی تقسیم میشوند:
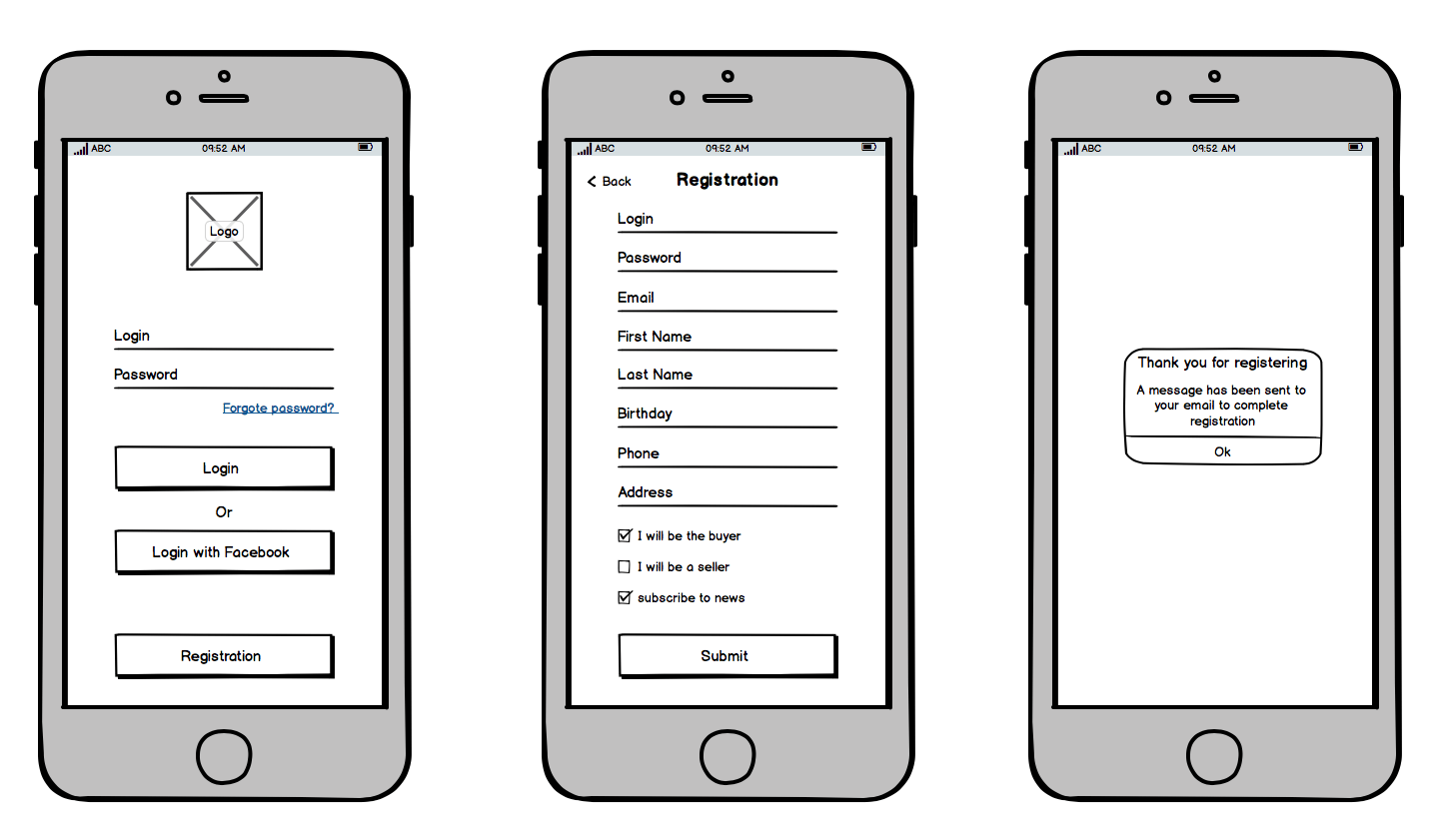
وایر فریم با کمترین جزئیات
تمرکز این مدل از وایرفریم بر روی نحوه عملکرد یک صفحه و با جزئیات کمتری بوده و در این روش جزئیات جایی ندارد. این وایرفریم به حالت سیاه و سفید و با مینیمالترین شکل وایر فریمینگ میباشد.
وایرفریم با جزئیات متوسط
این سطح از وایرفریم از لحاظ ساختار و جزئیات، شباهت زیادی به روش اول دارد. شاید سطح جزئیات در این نوع، کمی بیشتر از حالت اولیه باشد و به طور معمول از ۲ رنگ استفاده میگردد. نوشتههایی از صفحه به طور کامل قابل تشخیص و خوانا هستند و در این سطح قسمتهایی که جزئیات بیشتری دارند، خودنمایی میکنند. استفاده از یادداشت نویسی و تصاویر برای بخشهای گوناگون، به جهت قابل درک شدن پروژه است که در وایرفریم با جزئیاتی متوسط، مرسوم میباشد.
وایرفریم با جزئیات کامل
برای اجرای وایرفریم با جزئیاتی کامل لازم است از نرمافزارهای کامپیوتری و ابزار دیجیتال استفاده کنیم. ویژگی مهم این نوع از وایر فریمینگ استفاده کردن از رنگ، جهت مشخص نمودن بهتر عناصر و اجزا روی صفحه است. این سطح وایرفریم را نیز با عنوان رابط کاربری میشناسند. وایرفریم با جزئیات کامل از لحاظ بصری به نتیجه کامل پروژه و نسخه نهایی شباهت دارد. حتی از لحاظ اندازه، ابعاد و شکل فونت نیز شبیه خروجی نهایی پروژه خواهد بود. شباهت این سطح وایرفریم به نسخه نهایی چنان زیاد است که آن را میتوان نسخه استاتیک محصول نهایی دانست.